Jquery CSSのアニメーションを翻訳する方法 jqueryを使用してCSSプロパティの翻訳をアニメーション化することは可能ですか? 水滴が浮かび上がるCSSアニメーション See the Pen Water droplets on window by Jérôme Beau on CodePen コチラもオススメ 18年6月22日 CSSだけでここまで出来る!?タイトルや見出しにオススメなぬるぬる動く最新のCSSテキストエフェクト19選 18年10月29日 CSSで作れる!ロゴのようなテキストシャドウ アニメーションを css に押し付けているので負荷が軽めかもしれません。 星をキラキラ降らせる 現にこのページでもキラキラふっていると思いますので見にくいかもしれませんが、JavaScript で大きさ、位置、遅延時間をランダムにしてパラパラと降ってくるようにしています。

Html Blinkタグは使用禁止 その理由とcssで簡単に点滅させる方法 Amelog
キラキラ アニメーション css
キラキラ アニメーション css-CSS アニメーションは、ある CSS のスタイル設定を別の設定へ遷移させることを可能にします。 アニメーションは、2 種類の要素で構成されています。 JavaScriptで星のように輝くエフェクトを表示して一平ちゃんショートケーキ味の画像をキラキラさせる方法 網干 裕介 WEB制作, TIPS CSS , HTML , JavaScript , キラキラ , 焼きそば コメントを書く 昨日発売した「 一平ちゃんショートケーキ味 」を仕入れて




Ae キラキラ背景01 Lemonmovie Booth
楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えてCSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transitiontimingfunction, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始のアニメーションを CSS に押し付け 星, 昔, キラキラ 昔良く見たあまりうれしくない系エフェクトの「何か降ってくる系エフェクト」をCSSのアニメーションなどを使い最新風? に書いてみました。 星をキラキラと降らせます。 アニメーションをCSSに押し付けているので負荷が軽めかもしれません。 星をキラキラ降らせる現にこのページでもキラキラふっ
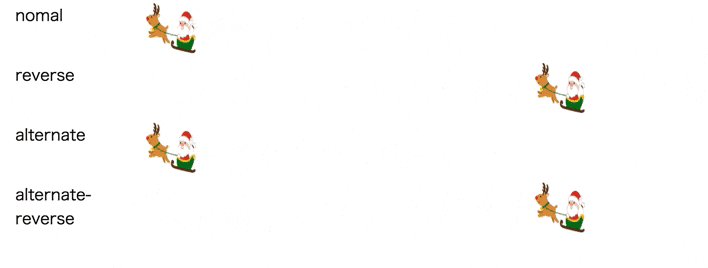
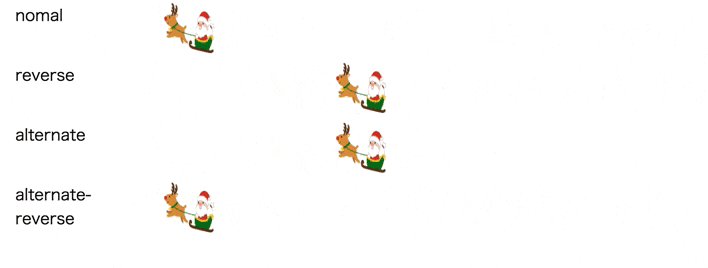
cssアニメーションとは、cssだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのタイミングで1度だけ の再生になります。 CSSだけで煌めく、キラキラサファイア💎 CSS のグラデーションは background lineargradient () で描きます。 しかし、lineargradient はアニメーションに対応してないので、つまらない! そこで、無理やりアニメーションさせる方法を研究した作品 "Sapphire" の紹介です。意外に簡単! 滑らかSVGアニメーションをつくってみよう! webデザイナーのむーみんです。 動きのあるサイトって一目置いちゃいますよね。 そんな動きのあるサイトによくみかけらるようになったSVGアニメーション。 最近SVGのアニメーションにはまって
じゃあ早速アニメーションを付ける方法を教えるぜ ショートコードで挟まれた部分にアニメーションが付くんだぜ! 文字だけじゃなくて画像などもアニメーションにできるぜ! ど素人でもcssが分からなくても付けられるアニメーション61種類をご覧あれ SVGアイコンにCSSアニメーションを使って、細かい動きを追加したインタラクティブな作品。 See the Pen CSS (on hover) animated SVG icons by Stefan (@EntropyReversed) on CodePen #CodepenChallenge Canvas Times Tables (Circles) CSSアニメーションを実装するためのtransitionプロパティ transitionプロパティは、transition効果(時間的変化)をまとめて指定する際に使用します。 transitionプロパティでは、以下の4つのプロパティをまとめて指定することができます。 transitionproperty(transition効果を適用したい CSSプロパティ名 を



Css3の広がる可能性 美しいテキストエフェクト用コードスニペット24個まとめ ためになるデザインブログまとめ




クリエイティブな表現を実現 最新のjsライブラリ チュートリアルまとめ Wordpressのための便利帳
アニメーションがステキなおしゃれすぎるcssボタンデザイン おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css お問い合わせ殺到! おしゃれデザイン cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS , CSS アニメーション サンプル集CSSを使って背景色を変化させるアニメーションを作る方法を紹介します。animationとkeyframesを使った簡単なアニメーションで単色ほ背景やグラデーションの背景を変化させることができます。 初心者向けWebデザインのメモサイト コーディング coding;




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




星空背景のcssアニメーションサンプル One Notes
CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面で使えるCSSアニメーションをまとめてみました。 ソースコードもあるので、カスタマイズすればすぐに使えますので、ぜひともチェックして JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 公開日時 18年8月7日 タグ JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外と 動くCSSのためのメモ。 パララックス 1465 Thu Wed JavaScriptでパララックスな表現をする場合には、要素ごとに スクロールスピードを変える ことで、視差効果を生み出してたと思いますが、CSSでは transform の3D表現を使って、要素を実際に 画面の




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech
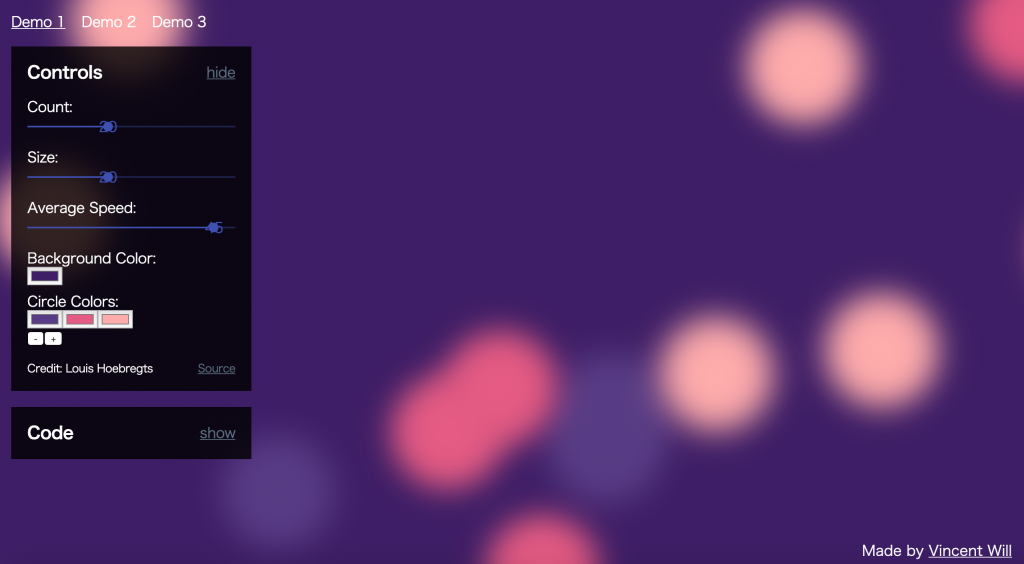
CSSだけで、jQueryもJavaScriptも使わずにバナーをキラキラしたアニメーションで修飾しよう アニメーションバナーのデモはこちら 必要なもの ・buttoncss ・fontセット fontawesomezip DL元:fontawesomeio ↓まとめてダウンロード↓ ・デモセットのダウンロード 記述 18年スタイルシートを使ったテクニックのまとめ 18年も、CSSの進化がすごかったです! CSSを使ったアニメーションはより快適なものが増え、JavaScriptを使用しないと実装できなかったものがCSSだけで実装できるようになったり、vwやvhやcalc ()などを効果的に使用したり、レイアウト、ナビゲーション、カードなどもより洗練されて実装されていますAnimated CSS Background Generator 投稿日:19年12月9日 どうも、べ〜やんです。 今回は、アニメーション背景を作成してくれる『Animated CSS Background Generator』を紹介します。 目次 Animated CSS Background Generatorとは 使い方




Webクリエイターボックスの年を振り返る Webクリエイターボックス



粒子がバーストする感じのアニメーションを作れる Jquery Particles Burst Phpspot開発日誌
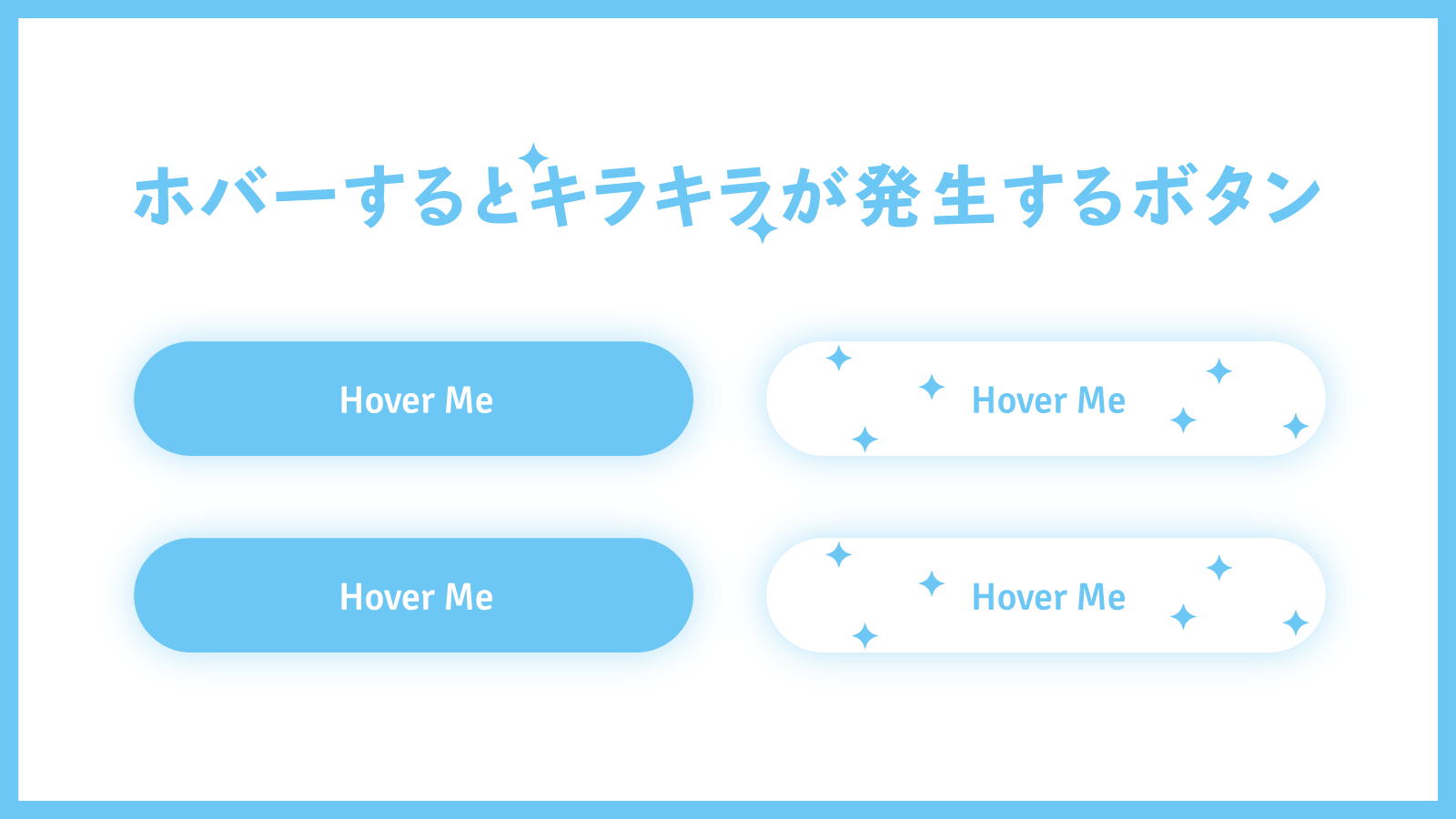
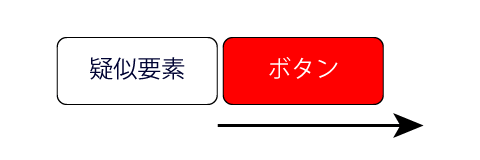
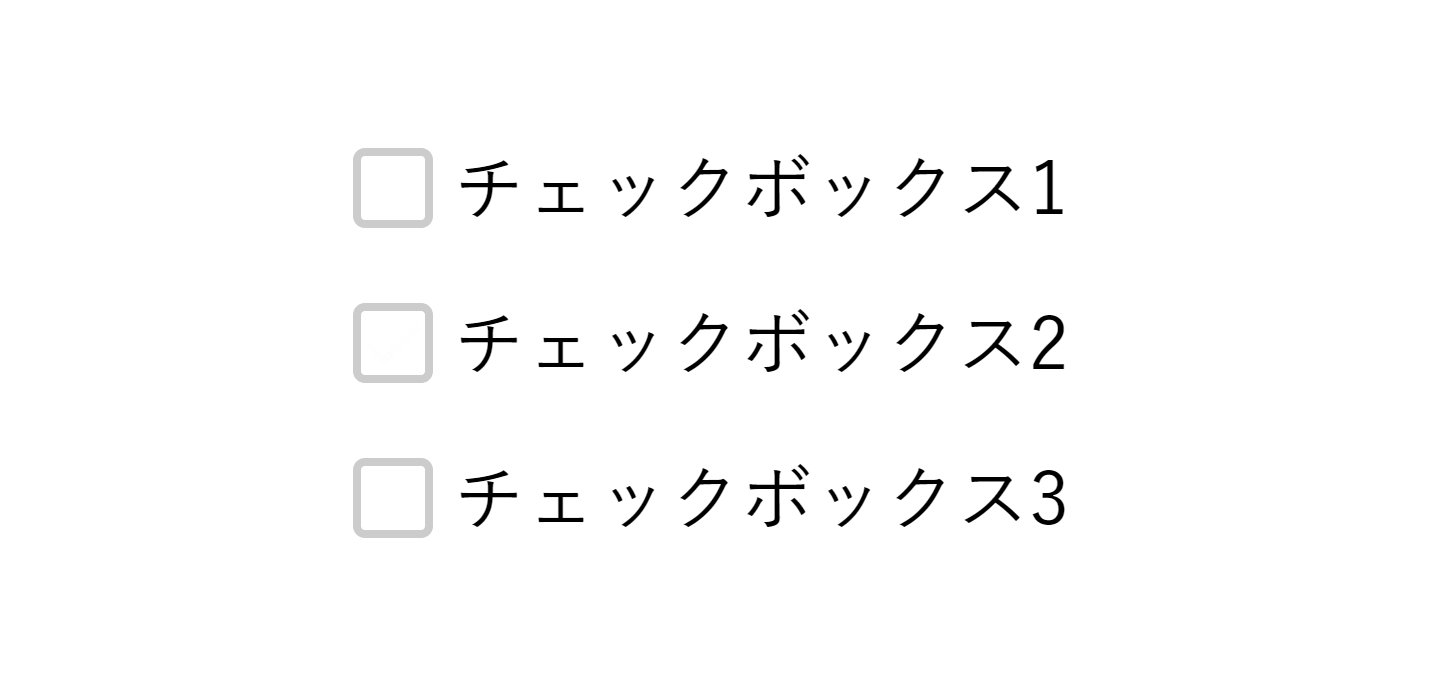
1 CSSのアニメーション 2 サンプル:基本hover時のリンク色をふわっと変更 3 サンプル:ボタン風リンクのアニメーション 4 サンプル:ボタン(button)要素のアニメーション 5 サンプル:ラジオボタンのアニメーション 6 サンプル:チェックボックスで CSSとJavaScriptを使用して、ホバーするとキラキラが発生するエフェクトを作成しました。 以下のボタンにマウスカーソルを当ててみてください。 Hover Me Hover Me ボタンのエリアにキラキラのエフェクトが表示されるのが確認できたかと思います。 CSSと素のJavaScriptで実装する方法を紹介していき CSSのこの部分で、アニメーションの時間を設定しましたね。 アニメーションが10秒で完結するので、そのタイミングで花びらを削除する処理をしています。 カスタマイズする場合は、この2箇所の時間設定を同じにしておくといいですね。 これで花びらを生成する関数は完成です! 24行




Javascriptでキラキラと星を降らせる Q Az




Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips
「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。縁取りしながらフェードインフェードアウトでテキストをスタイリッシュに見せてくれます。すごい。 コピペで絶対使いたくなるCSSボタン 25選 動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連 使える! CSSアニメーション 選




Cssの参考になるアイデアがいっぱい 18年スタイルシートを使ったテクニックのまとめ コリス




Cssアニメーションを使って Webブラウザに流れ星を流したい Qiita




Xdの業務使用と流行りのアニメーション紹介 Speaker Deck




ボタンをホバーするとキラキラが発生するエフェクトの実装方法 Javascript Css Webdev Tech




Cssでボタンをキラッとさせる ゆんつてっく




星がキラキラ 動くwebデザインアイディア帳




Aviutlで作るはじける演出 キラキラ Flapper




光 キラキラ ピカピカ 無料 動画素材 Daidaicolor




Cssだけでキラキラ光るリンクボタンを作る方法 Fukuro Press




Css アニメーションをコマ送りで再生する方法 One Notes




Cssアニメーションを使ったエフェクトライブラリー9 Co Jin




総数0超 Cssで作るボタンデザインまとめ コピペok フォトピザ




ユニークなアニメーションのcss403エラー表示がコピペで デシノン




Cssだけでアンダーラインアニメーション Hover




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




ローディングアニメーションを実装する方法 Html Css Javascript デザインレベルアップ




Css 画像をじんわりと表示させる Designmemo デザインメモ 初心者向けwebデザインtips




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Affinity Designer キラキラの作り方 ゆずゆろぐ



Q Tbn And9gcrgfalr5 Srjt9ksb5coigtowctb0qomgdhddr7yk7difwreyr Usqp Cau




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



星がキラキラ 動くwebデザインアイディア帳




Cssだけで煌めく キラキラサファイア Yusuke Nakaya Note




星がキラキラと光るエフェクトの Jquery Star Flashing Effect Bl6 Jp




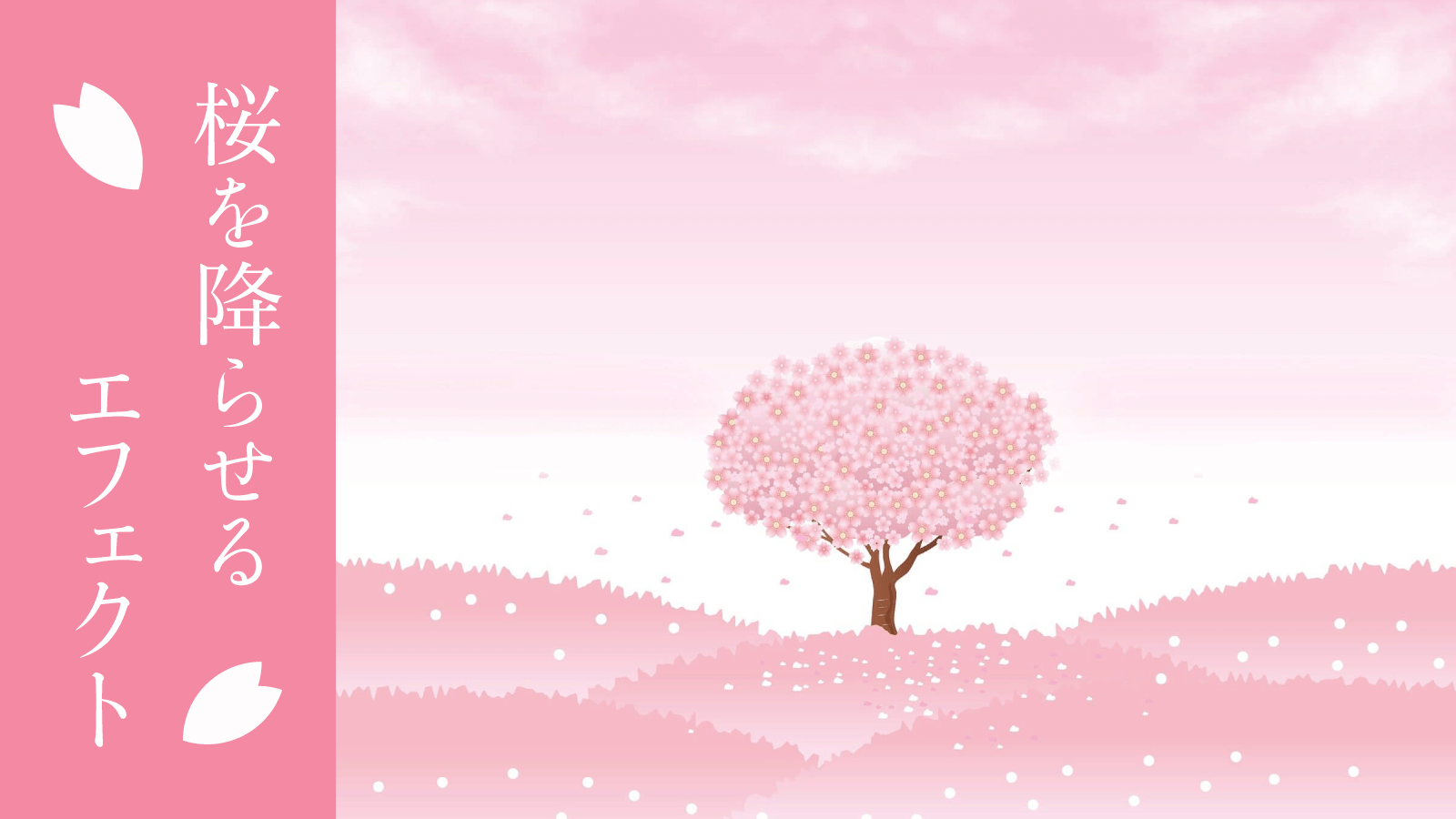
Jsとcssで桜を降らせるエフェクトを実装する方法 コピペok Webdev Tech




マウスオーバーでラインが動くようなアニメーションのボタンを実装出来るコード 9inebb




Web開発入門 Html Css Javascript がわかる記事 Playbox Jp




Css バックグラウンド 画像 位置 Eachaamhistorical Org




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム




99以上 背景 アニメーション Css Css 背景 アニメーション 波




99以上 背景 アニメーション Css Css 背景 アニメーション 波




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




Black Everyday Company ソシャゲのガチャみたいなキラキラ星エフェクトをjsとcssで表現する




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes



1




Html Blinkタグは使用禁止 その理由とcssで簡単に点滅させる方法 Amelog




Aftereffects Particularで3d空間にキラキラを飛ばす方法 Bakublog



Svgアニメーション ランダムにキラキラ




21年最新 キラキラブラシ決定版 無料 使いやすい 0種類のphotoshop キラキラ ブラシ フリー素材 Webdesignfacts




Css 金色の文字のサンプル グラデーション




Cssで実装するハンバーガーメニュークリック時のエフェクト 10 ハンバーガー ウェブデザイン コーディング




Cssでボタンをキラッとさせる ゆんつてっく



Cssだけで色々な星を再現する おまけ付き Qiita




Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips



Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




コピペで簡単 Cssで作るグローエフェクト15選 光彩 ドロップシャドウ テキスト装飾 Html Webdesignfacts



1




Javascriptでキラキラと星を降らせる Q Az




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Css Filtersはトランジションで使うのがお勧め 手軽に実装するいい感じのマウスオーバー演出 Ics Media




手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




Cssアニメーション コピペでいけるcssでボタンを光らせるやり方 Mogablog




Javascriptで 画像や要素が下からふわっと現れるアニメーションを実装する方法 Tech Dig




Cssでボタンをキラッとさせる ゆんつてっく




改行にも対応 Aタグのリンクをホバーすると下線が横に伸びるアニメーションを実装する方法 Webdev Tech




Cssだけでキラキラ光るリンクボタンを作る方法 Fukuro Press




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




プロクリエイト用種類のキラキラ光るブラシ レンズフレアや星 宇宙のイメージが簡単に Procreat Webdesignfacts




ロールオーバーで動く Cssのみで作るオシャレなボタンデザイン12選 アニメーション有り Webdesignfacts



Cssの参考になるアイデアがいっぱい 18年スタイルシートを使ったテクニックのまとめ コリス




背景にひと手間加えたい時に便利なスクリプト 10 Nxworld



Css3の広がる可能性 美しいテキストエフェクト用コードスニペット24個まとめ ためになるデザインブログまとめ




Github Juuuuushin Kirakira Syntax




最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip




要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes



Svgアニメーション ランダムにキラキラ




Javascript Css Wordpressプラグインを使ってブログに雪を降らせる方法まとめ Naifix




Css Aタグのクリックできる領域を親要素いっぱいに広げる方法 デザインレベルアップ




総数0超 Cssで作るボタンデザインまとめ コピペok フォトピザ




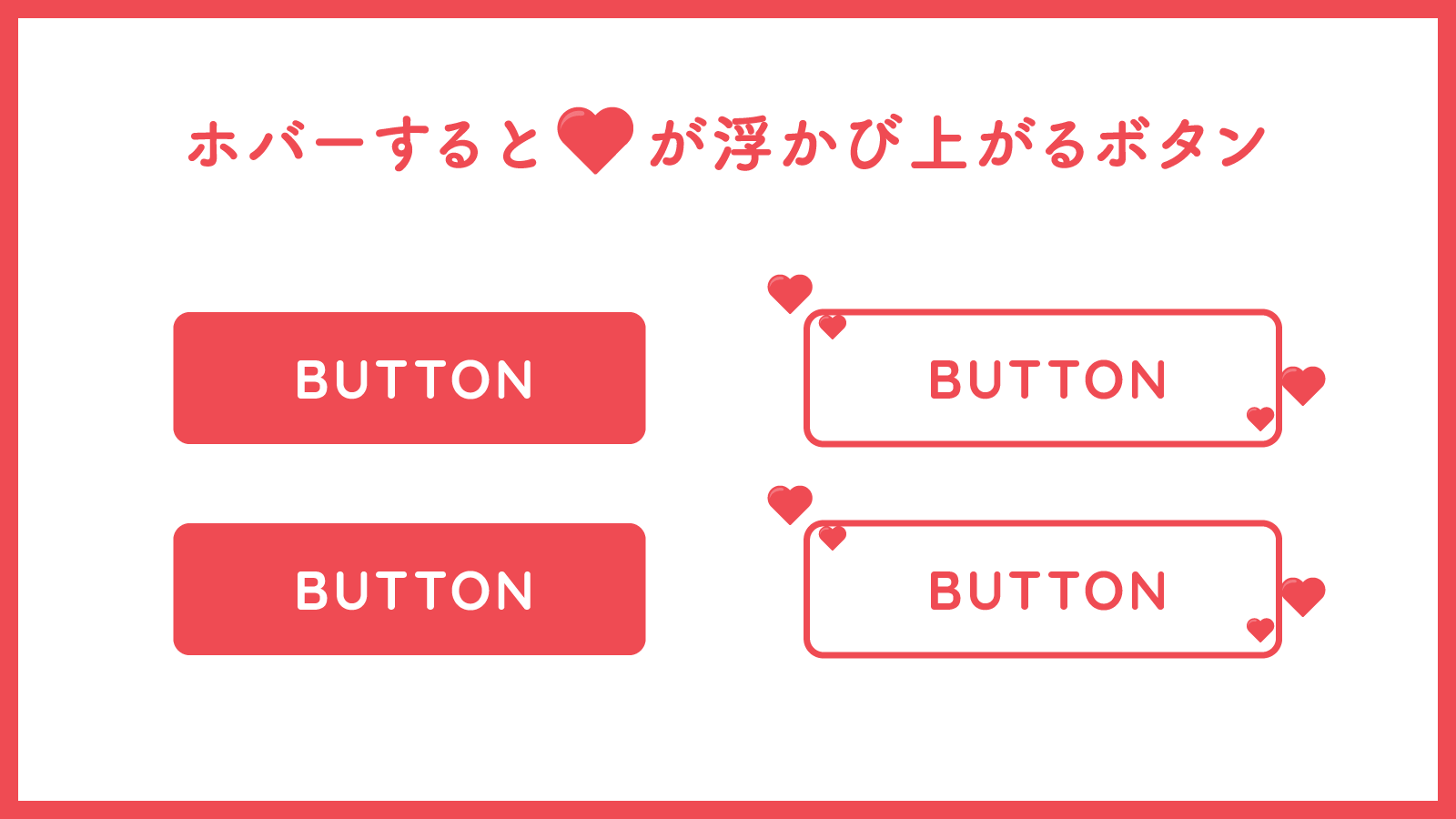
Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech




Ae キラキラ背景01 Lemonmovie Booth




Cssアニメーションで雪だるまとツリーを作ろう Laptrinhx



Cssコピペで利用 話題のボタンデザイン用スニペット サンプル30個まとめ ためになるデザインブログまとめ




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン



すぐに使えるフリー動画素材 キラキラ動画素材まとめ Izmaker Today 映像 Cg サウンド カメラ デザイン




画像バナーや画像リンクをcssでキラキラ光らせてアニメーション化し目立たせるフラッシーバナー方法 あすたまいず



星やライトがチカチカ キラキラ するエフェクト Issue 4 Wctokyo17 Wct17 Github



Svgアニメーション ランダムにキラキラ




Cssだけでキラキラ光るリンクボタンを作る方法 Fukuro Press




Cssで作るローディングアニメーション40選 待ち時間を楽しくするテクニック フォトピザ




Cssアニメーションを使ってみよう Designmemo デザインメモ 初心者向けwebデザインtips




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip




Cssのみで背景パターンを実現する方法 7種類サンプル



25 Photoshop キラキラ 何千ものアイコン




Css ボタンがぷるぷるするエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




Cssだけでバナーやボタンを アニメーションでキラキラさせる方法 あすたまいず




Black Everyday Company ソシャゲのガチャみたいなキラキラ星エフェクトをjsとcssで表現する




ふわふわ ゆらゆらさせるcssアニメーションサンプル One Notes




Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ



3




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ



0 件のコメント:
コメントを投稿